CircleCIクラウド環境でSeleniumテストを実行する
近年、クラウド上に簡単にCI(継続的インテグレーション)環境を構築できる様々なWebサービスが人気を集めています。
中でも有名なものの1つに、CircleCIというサービスがありますが、このCircleCI上でSelenium WebDriverのテストを実行するための日本語情報が意外にもあまり見つからなかったので、今日はこの手順をご紹介しましょう。
なお、この記事はSelenium Advent Calendar 2015の16日目の記事です。
CircleCI上でのSeleniumテストの実行
CircleCI上でSelenium WebDriverのテストを実行するのは、実は非常に簡単です。
CircleCIがビルドに使用するマシンはデフォルトではLinuxですが、このマシンには次のソフトウェアが既にセットアップされています。※1
- Firefox、Chromeが最初からインストールされています。
- ブラウザテストに必要なXvfbの仮想ディスプレイもセットアップ済です。
- ChromeDriverとPhantomJSの実行ファイルもあらかじめPathの通った場所にセットアップ済です。
従って、Firefox・Chrome・PhantomJSのテストであれば、むしろ手元のマシンよりも簡単なセットアップでSeleniumテストが実行できます。
セットアップ
ここでは、Java + Maven + JUnit + Selenium WebDriver + Chromeでテスト環境を構築してみましょう。まず図1のように、デモサイトに対してブラウザ操作を行うサンプルスクリプトを作成します。
public class ContactPageSampleTest {
@Test
public void 問い合わせが成功すること() {
// ChromeDriver実行ファイルへのパスは既に通っている
WebDriver wd = new ChromeDriver();
wd.get("http://www-demo.trident-qa.com/contact/");
wd.findElement(By.name("your-name")).sendKeys("テストユーザー");
wd.findElement(By.name("your-email")).sendKeys("***@***.com");
wd.findElement(By.name("your-organization")).sendKeys("TRIDENT Inc.");
wd.findElement(By.name("your-subject")).sendKeys("テスト");
wd.findElement(By.name("your-message")).sendKeys("テスト送信です");
wd.findElement(By.cssSelector("input.wpcf7-submit")).click();
wd.quit();
}
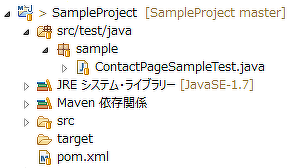
}続いて、図2のような構成で、このContactPageSampleTest.javaを含むテスト用Mavenプロジェクトを作成します。ここではEclipseを使ってMavenプロジェクトを作成しています。Javaのバージョンは、CircleCIのデフォルトである1.7を使用しています。
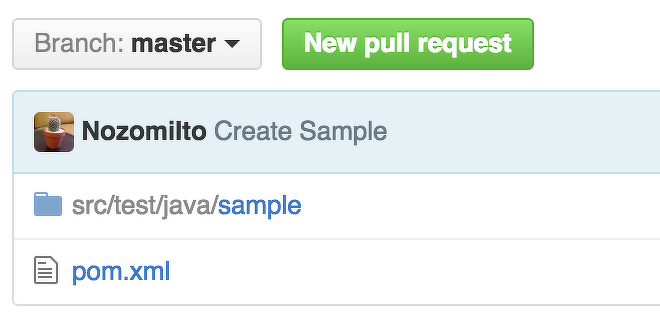
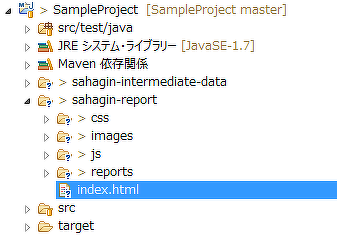
このプロジェクトを、図3のようにGitHubのレポジトリのルート階層に追加します。
続いてこのレポジトリをCircleCIと連携するようセットアップします。セットアップ手順は、次の記事などが参考になります。
- Getting Started Introduction
- CircleCIとDeployGateでAndroidアプリのリリース作業を自動化してみたの「ビルドできるか試す」のセクション
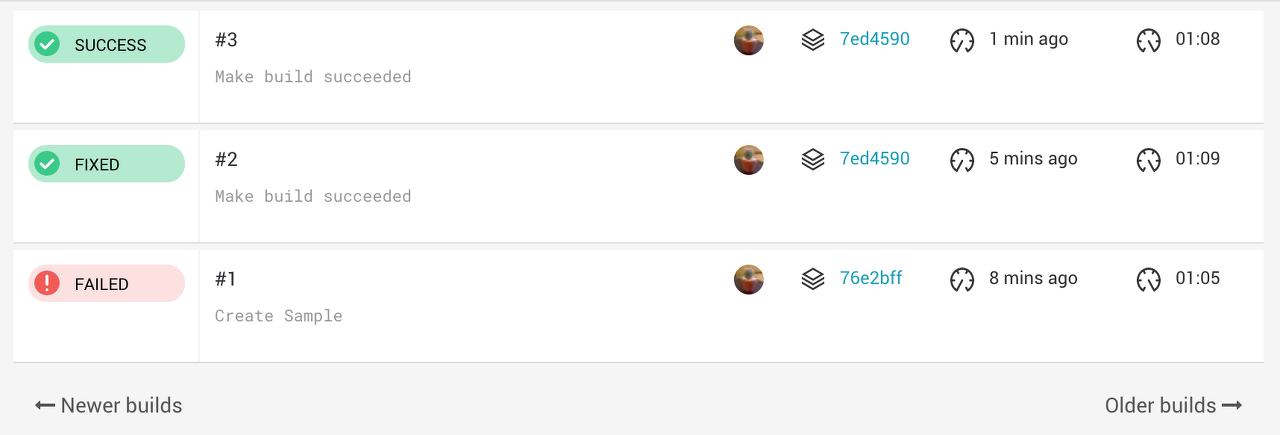
セットアップが完了すると、GitHubレポジトリに変更をPushするたびにCircleCI上でテストが実行され(図4)、結果がメール通知されます。
CircleCI上に表示されるJUnitテスト結果をもっと見やすくしたい場合は、次の記事などが参考になります。
Sahaginでテスト結果を見やすく
CircleCIには、ビルドで生成されたファイル(ビルド成果物)をビルドと関連づけてCircleCI上に保存しておくStoring Build Artifactsの仕組みがあります。この機能を使えばSelenium WebDriverで取得した画面キャプチャなどを保存しておくことができますが、ここではSahaginを使って、各ステップの画面キャプチャ付きの見やすいレポートを生成してみましょう。
Sahaginは、Selenium WebDriver(Java)やGebのテスト結果レポートツールです。まずは、こちらの手順に従ってpom.xmlとテストスクリプトを変更し、手元で実行してみます。図5のように、プロジェクトのルートディレクトリにsahagin-report/index.htmlが生成されることが確認できたら、変更したpom.xmlとテストスクリプトをGitHubのレポジトリにPushしておきます。
続いて、このSahaginのレポートをCircleCIのBuild artifactsとするために、プロジェクトのルート階層にCircle CIの設定ファイルcircle.ymlを作成し、図6のように記述してレポジトリにPushします。
test:
post:
# テスト完了後に、sahaginレポートをアーティファクトディレクトリに移動
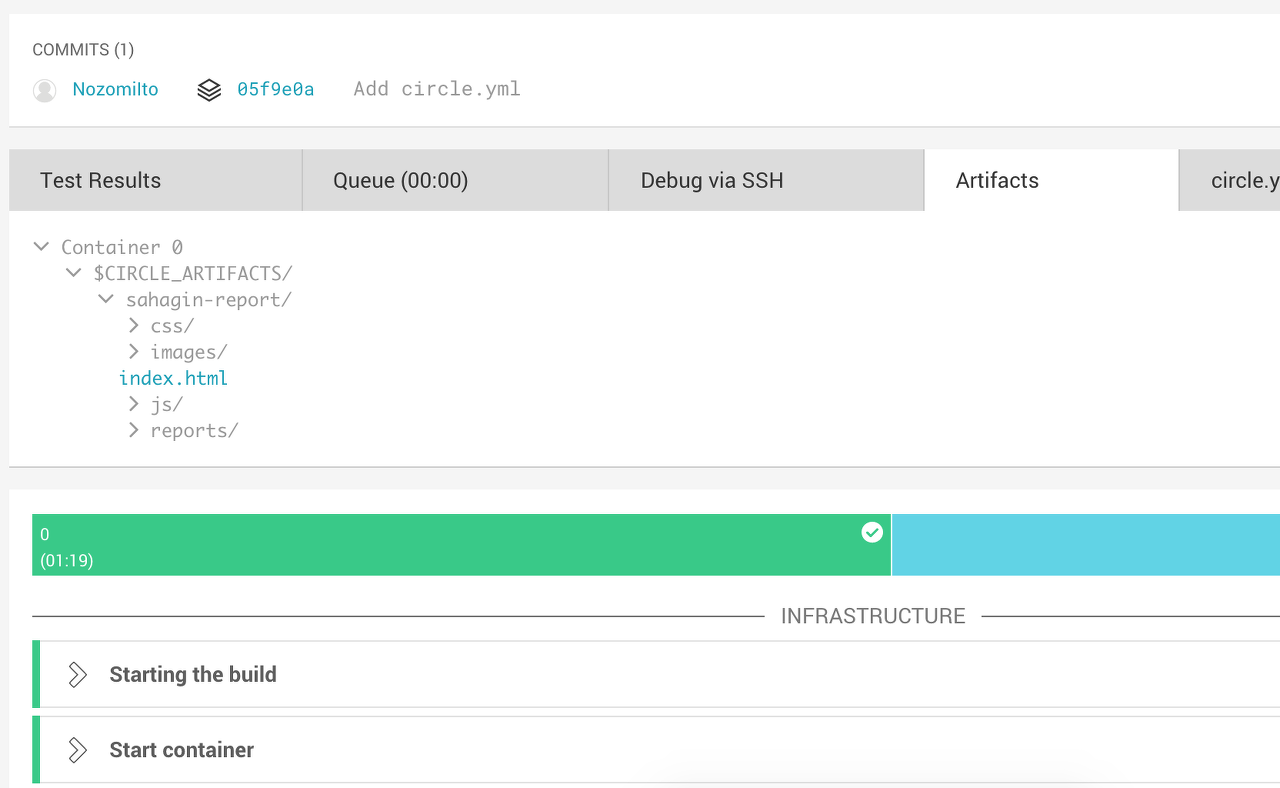
- mv sahagin-report $CIRCLE_ARTIFACTS$CIRCLE_ARTIFACTSは、CircleCIのビルド環境であらかじめ定義されている環境変数で、このディレクトリに配置されたファイルは、図7のようにビルド結果のArtifactsタブから参照することができます。※2
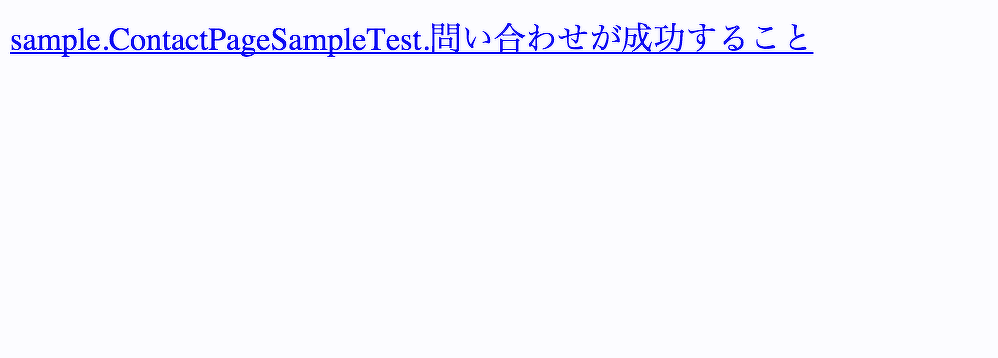
index.htmlをクリックすると、図8のようにテストメソッドの一覧が表示されます。
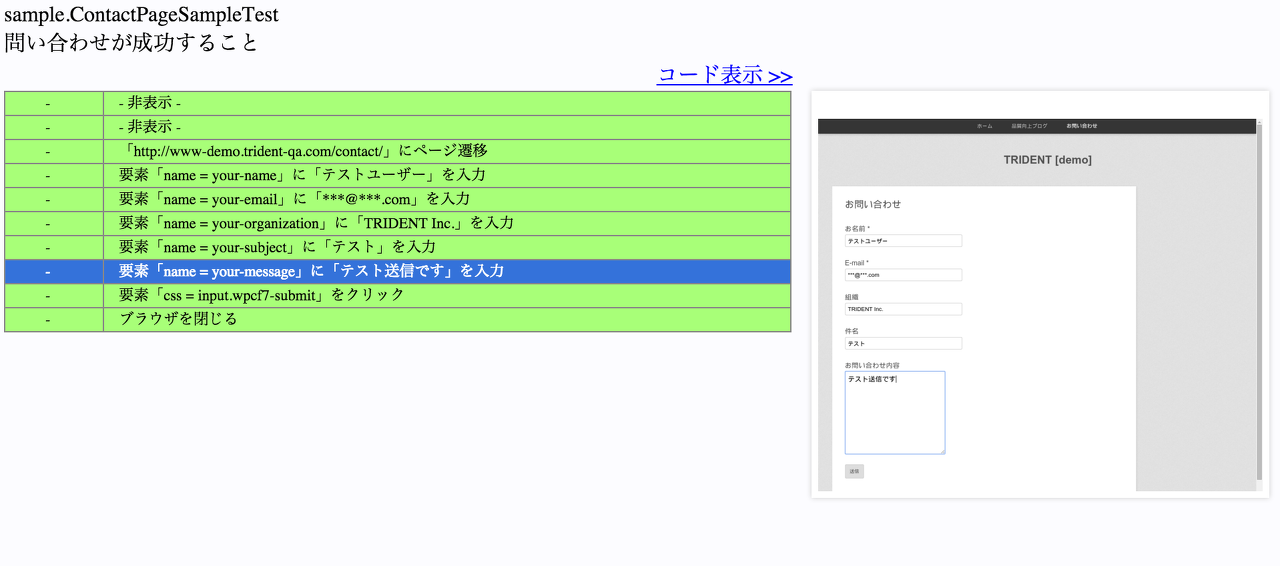
テストメソッドを選択すると、図9のように画面キャプチャ付きのレポートをCircleCI上で見ることができます。
CircleCIの制限のためか、最初はレポートの読み込みが非常に重いのですが、ブラウザのタブを閉じて開き直していると、きちんと読み込まれるようになります。
結果レポートへのリンクをSlackで通知
最後に、Seleniumテストの結果をより手軽にチームで共有できるよう、SlackでSahaginレポートへのリンクを通知してみましょう。まずは次の記事などを参考に、CircleCIのビルド結果がSlackに通知されるようにします。
- CircleCIとDeployGateでAndroidアプリのリリース作業を自動化してみたの「Slack連携」のセクション
連携の設定がうまくいけば、図10のようにビルド結果がSlackに通知されます。
この連携設定では通知メッセージの内容をカスタマイズできないようなので、SahaginレポートへのリンクをSlackに通知するためにcircle.ymlの内容を図11のように修正します。
test:
post:
# テスト完了後に、sahaginレポートをアーティファクトディレクトリに移動
- mv sahagin-report $CIRCLE_ARTIFACTS
# SahaginレポートへのリンクをSlackに通知
- curl -X POST --data-urlencode 'payload={"channel":"#build", "username":"circleci", "text":"<'"https://circle-artifacts.com/gh/GitHubレポジトリOwner名/GitHubレポジトリ名/$CIRCLE_BUILD_NUM/artifacts/0$CIRCLE_ARTIFACTS/sahagin-report/index.html|Selenium Test Report by Sahagin (#$CIRCLE_BUILD_NUM)>"'"}' Slack通知WebhookのURL
- channelの「#build」とusernameの「circleci」は、環境に応じて変更してください。
- 「GitHubレポジトリOwner名」「GitHubレポジトリ名」はビルド対象レポジトリのものを指定してください。
- 「Slack通知WebhookのURL」は、CircleCIの連携設定で指定したWebhook URLの値を指定してください。
circle.ymlをGitHubにPushしてビルドを実行すると、図12のようにSahaginレポートへのリンクがSlackに通知されます。
以下注意点です。
- 通知メッセージに日本語を含めると文字化けしてしまったので、全て英語にしています。
- circle.ymlのpayload中の「:」の 直後に半角スペースを入れると、circle.ymlがうまく解析されなくなるので注意しましょう。
- GitHubの公開レポジトリの場合、Webhook URLの値は、CircleCIの環境変数設定で指定するなどして非公開にしましょう。
- Sahaginレポートへのリンクはビルド完了通知より少し前に通知されてしまいますが、大目に見てください。
注釈・出典
- Pre-Built CircleCI Docker Images
- 古いCircleCIのUIを使っているとディレクトリが全て展開されて非常に見づらいので、CircleCI上で表示される「Try our new look」のメッセージをクリックして新しいUIを使いましょう。