Appiumのテスト結果レポートもSahaginで生成
先日公開したオープンソースのSeleniumテスト結果レポートSahaginを使い、モバイルの自動テストツールAppiumのテスト結果を見やすくできるようになりました。
testotips.ioという、クックパッド株式会社にて開かれた勉強会でこの内容を発表してきたので、今日はスライドをご紹介します。
Sahagin
Sahaginは、JavaのSeleniumテストスクリプトから日本語 + 画面キャプチャのテスト結果レポートを生成するツールです。
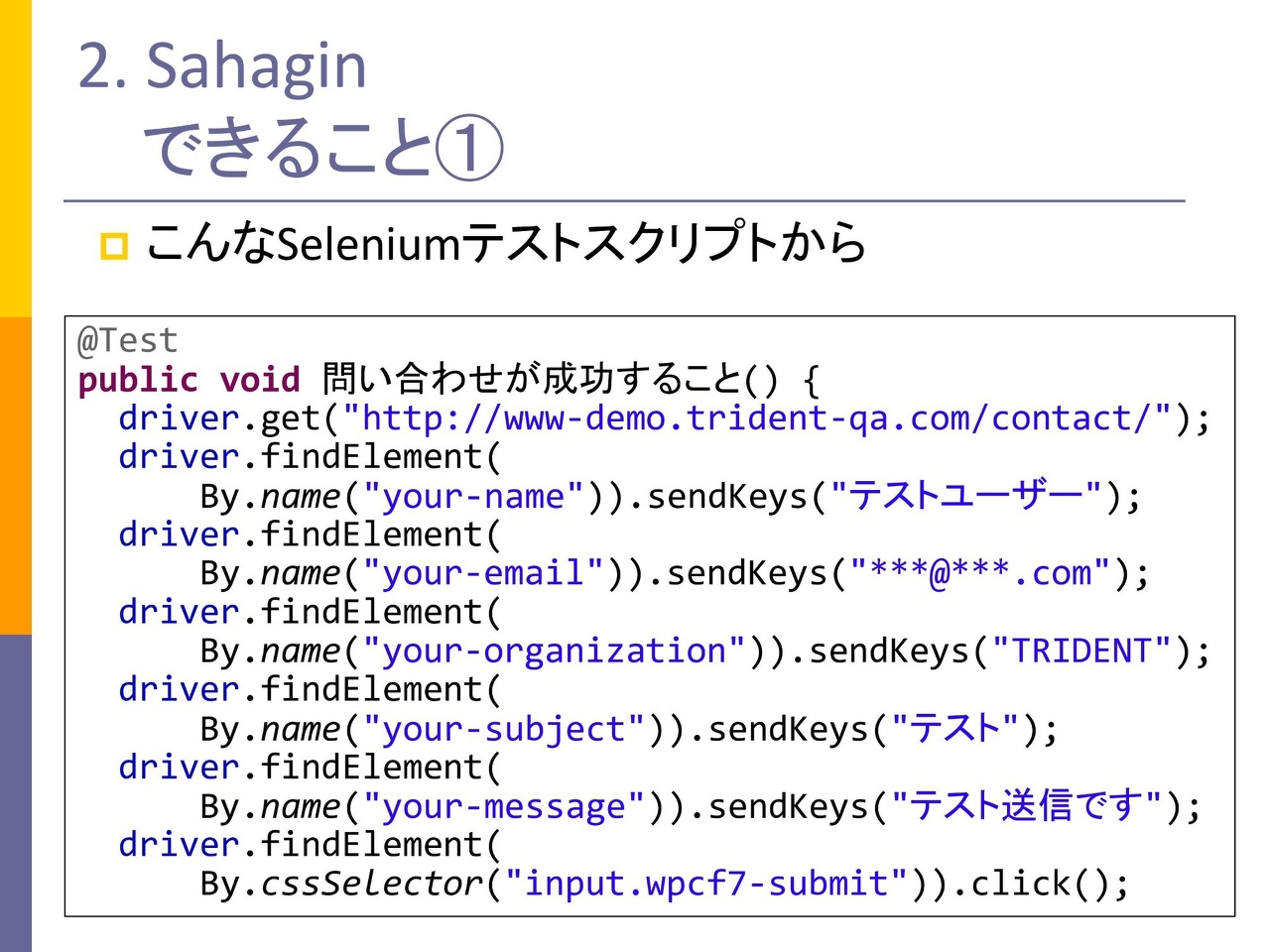
こんなSeleniumテストスクリプトから、
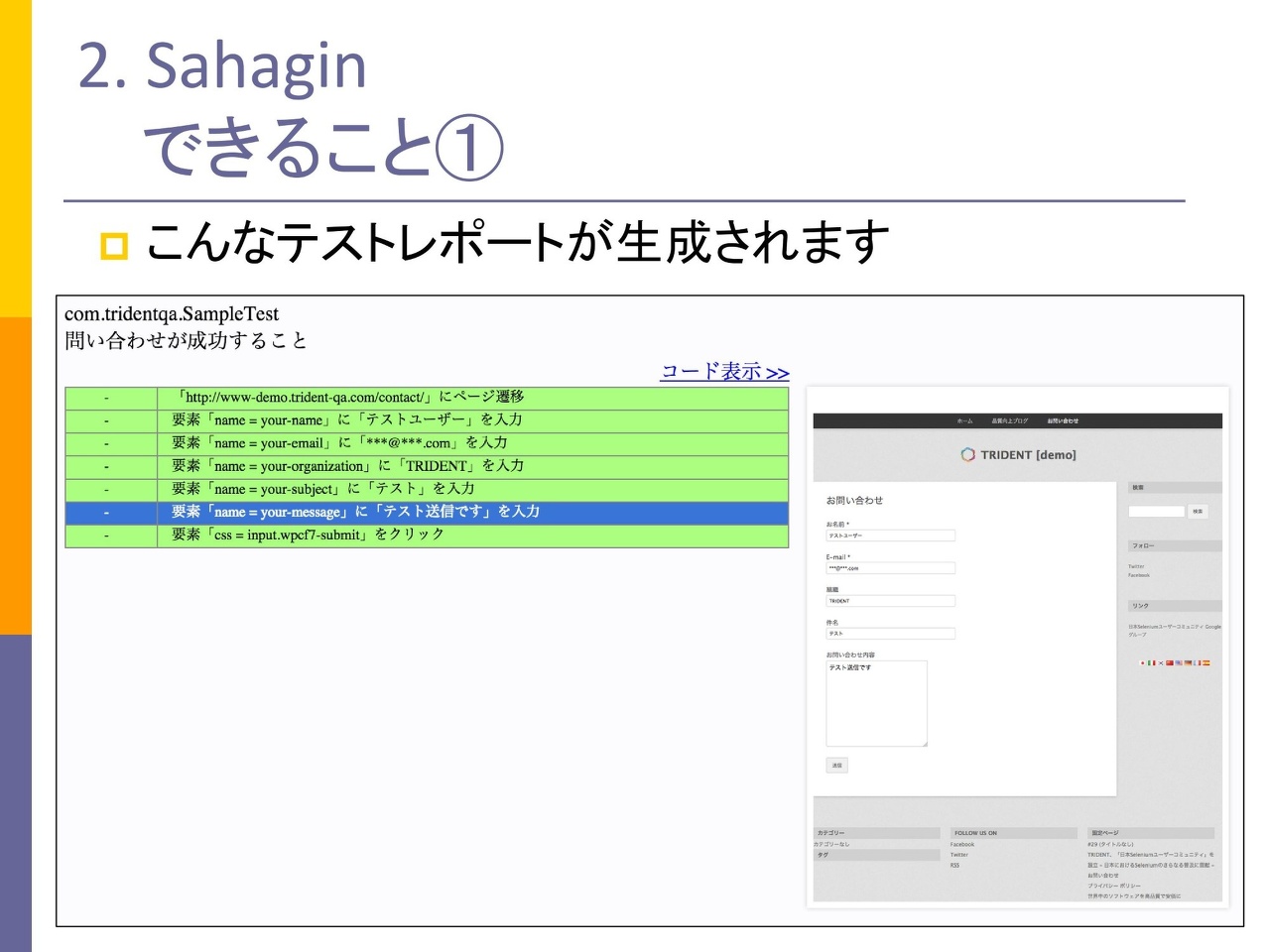
こんなテストレポートが生成されます。
テスト内容の共有・把握が容易になります。
他にも、ページオブジェクトの日本語化、メソッド呼び出しの階層表示、エラー行表示など様々な機能があります。
Sahagin for モバイル
SahaginをAppiumと組み合わせ、様々なレポートが生成できます。
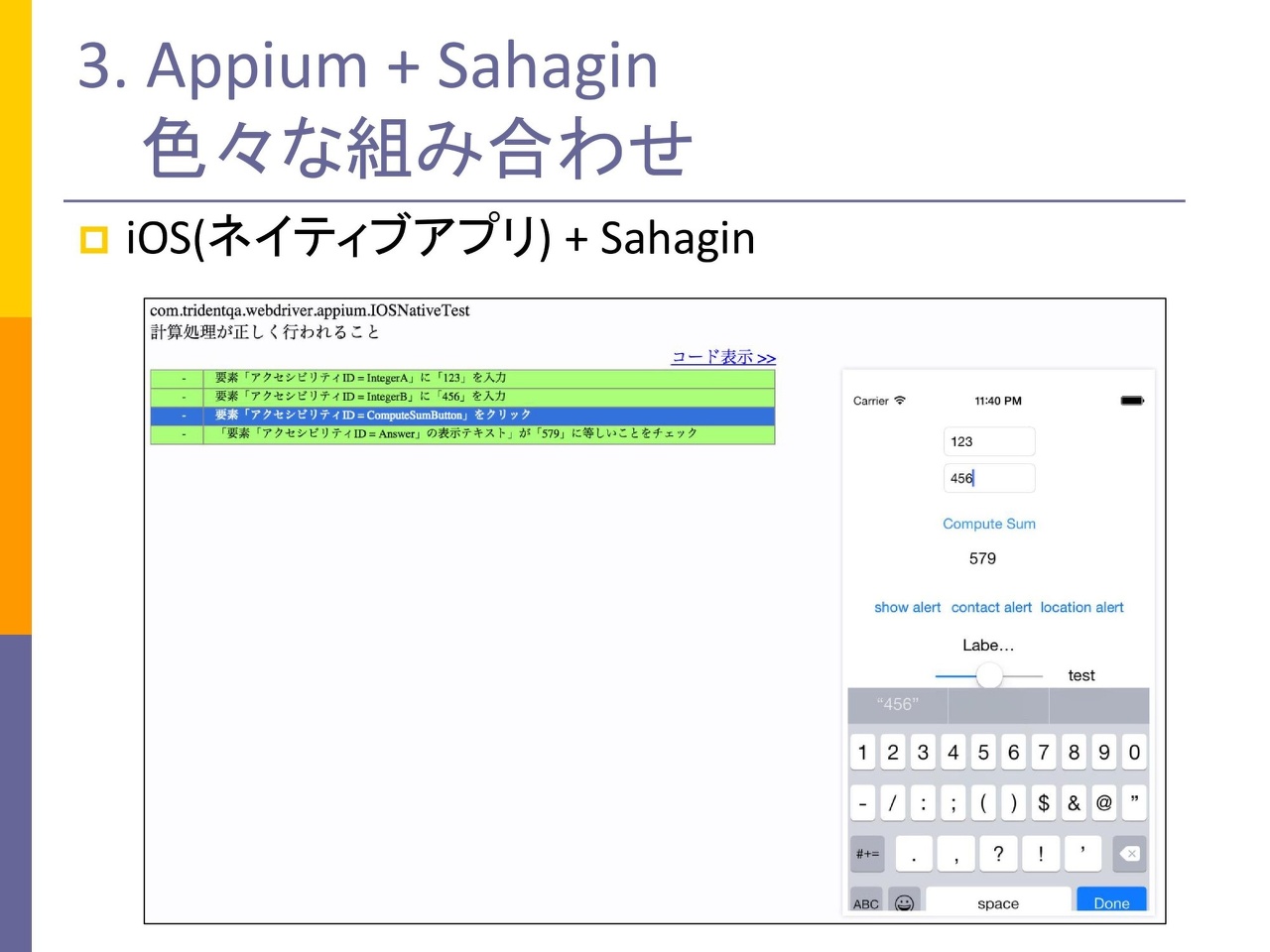
iOSネイティブアプリのテストや、
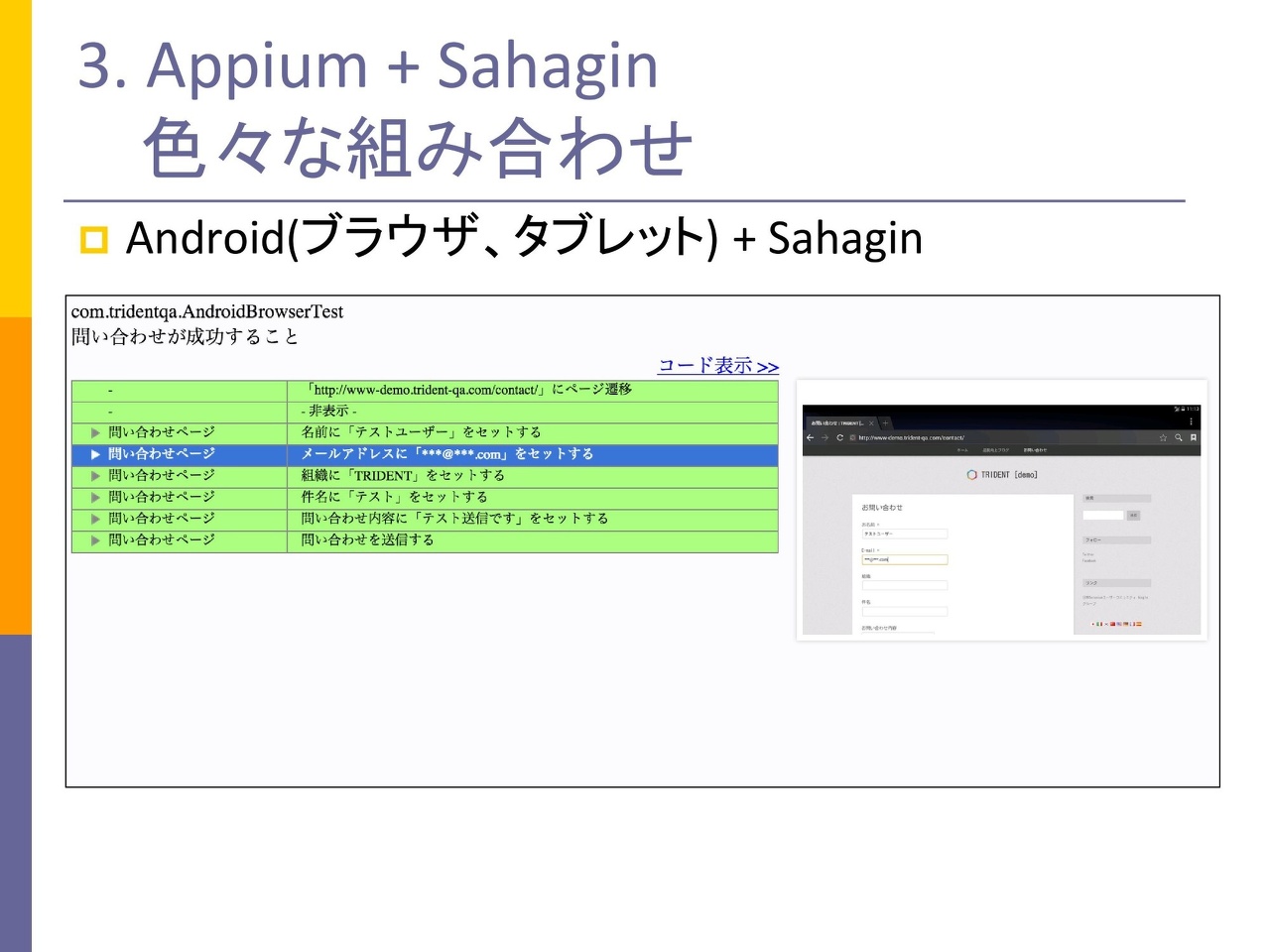
Androidタブレットのブラウザテスト、
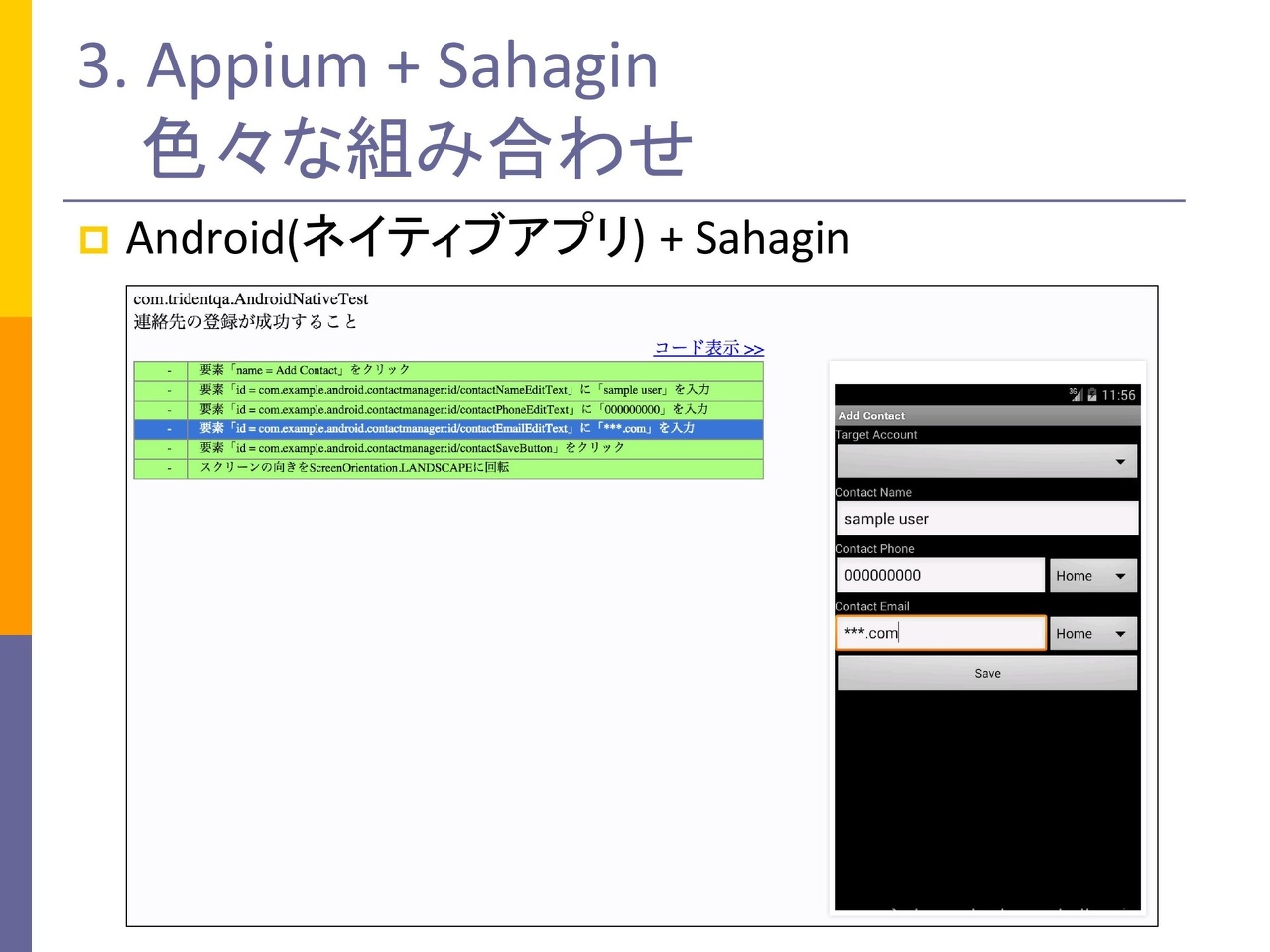
Androidネイティブアプリなど、様々な組み合わせを勉強会では紹介しました。
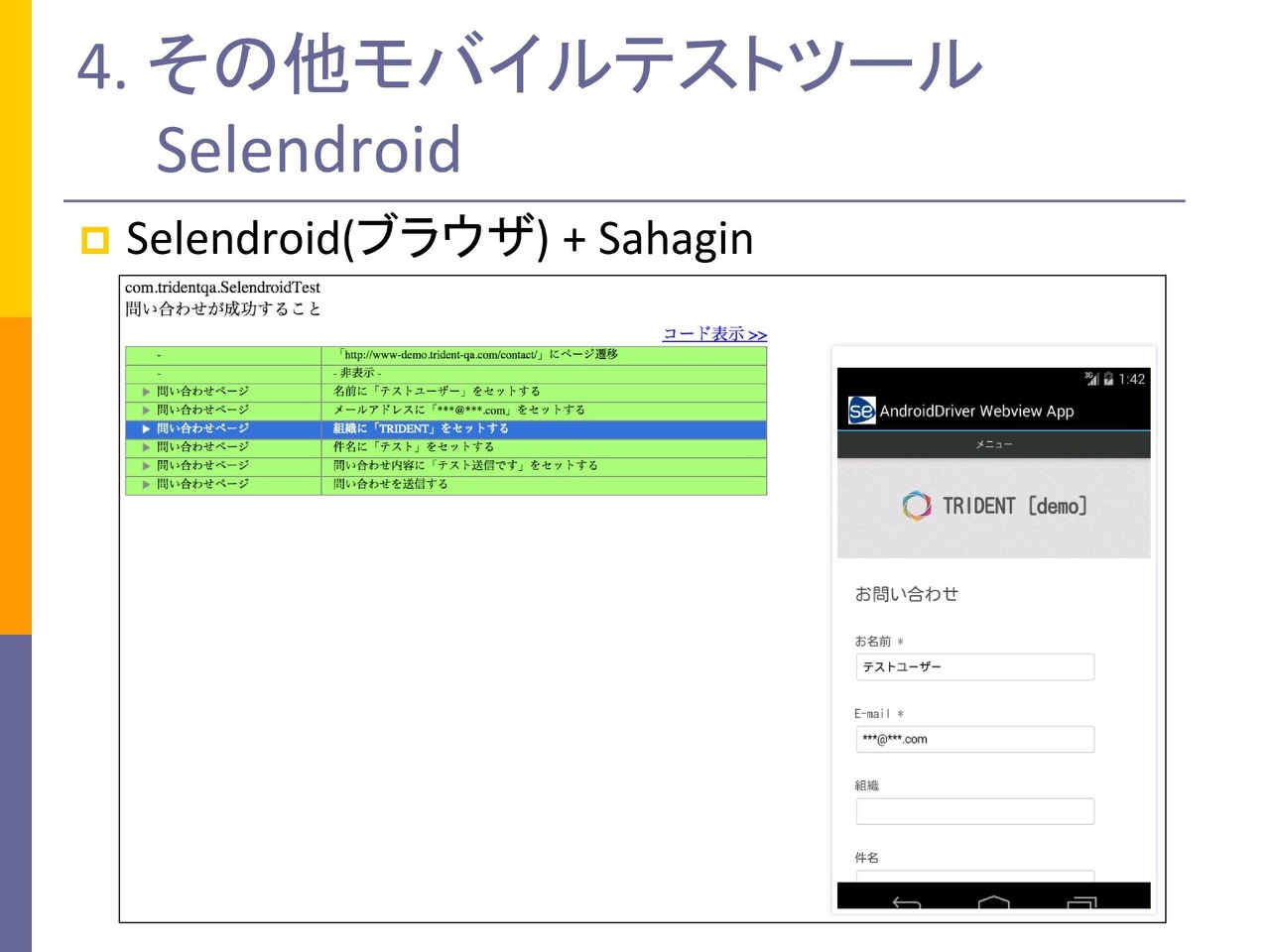
Android向け自動テストツール、Selendroidにも対応しました。
iOS向け自動テストツール、ios-driverにも対応したのですが、ios-driverの環境を手元に作れず未検証です。
Sahagin + Appium + Jenkinsのデモ
勉強会では、AppiumのテストをJenkinsで実行し、テスト結果をJenkins Sahaginプラグインで確認するデモを行いました。
使用したAppiumのテスト結果レポートは、サンプルレポートページから実際にブラウザで確認することができます。使用したコードはサンプルコードレポジトリにアップしています。コードには実用的でない書き方の部分が多々あり、その部分にはTODOコメントをつけています。
スライド
セットアップ手順
Sahaginのセットアップは、こちらのページを参考に行ってください。AppiumとSahaginをうまく組み合わせる場合、Sahaginのバージョンは0.6以上にする必要があります。
AppiumとSahaginを組み合わせて使う場合、インストール手順の「3. テスト前処理にコードを1行追加」において、「WebDriverAdapter.setAdapter」メソッドの代わりに「AppiumAdapter.setAdapter」メソッドを使用します。(図1)
import org.sahagin.runlib.external.adapter.appium.AppiumAdapter;
public class SampleTest {
@Before
public void setUp() {
wd = new AndroidAdapter(...);
AppiumAdapter.setAdapter(wd);
...
}
}Selendroidの場合は「SelendroidAdapter.setAdapter」メソッドを、ios-driverの場合は「IODriverAdapter.setAdapter」メソッドを使用します。
課題
- Androidエミューレータ上のブラウザの画面キャプチャが、ChromeDriverの問題でうまく取得できません※1。「NATIVE_APP」にコンテキストを切り替えれば取得できるので、こちらは次期バージョンで対応予定です。
- Appiumの画面キャプチャ取得は遅いため、「ページ遷移のタイミングでのみ画面キャプチャをとる」「画面キャプチャをとらない」などのオプションを次期バージョンで導入予定です。(→オプションについては未実装ですが、こちらのQ&Aの「画面キャプチャを取得したくない場合はどうすればよいですか?」の項目に記載された方法で、画面キャプチャをとらないようにできます。)
注釈・出典