Selenium IDE おすすめプラグインまとめ

Selenium IDEは、ブラウザ操作の記録と再生が手軽にできるFirefoxアドオンです。
Selenium公式サイトのダウンロードページを見ると、「Selenium IDE Plugins」というタイトルで、このSelenium IDEの機能をさらに拡張するFirefoxアドオンがたくさん並んでいます。
今回は、これらのSelenium IDEプラグインの中から、特におすすめのものを選んで紹介したいと思います。
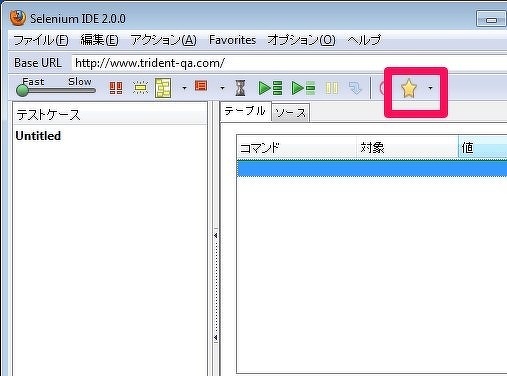
Favoritesお気に入りテストスイートの簡単読み込み
おすすめ度:★★★
Selenium IDEにテストスイートを読み込んだり、別のテストスイートに切り替える作業は、意外と面倒ですね。
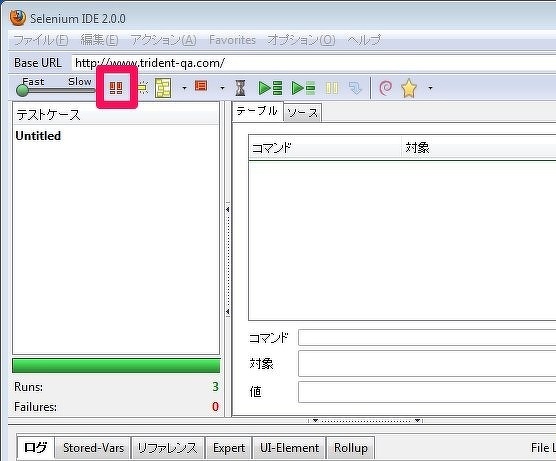
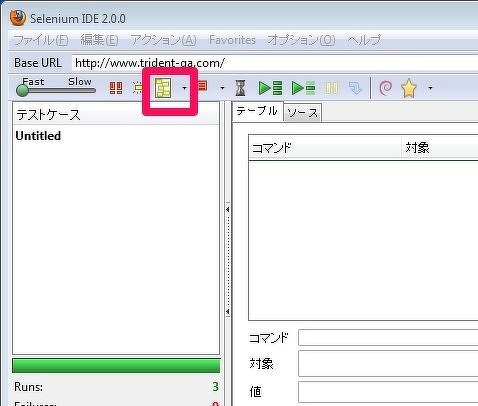
このプラグインを使えば、IDEの画面に「Favorites」ボタンが追加され、テストスイートの読み込み・切り替えが簡単にできます。
使い方も簡単ですぐ覚えられます。
詳細(英語)
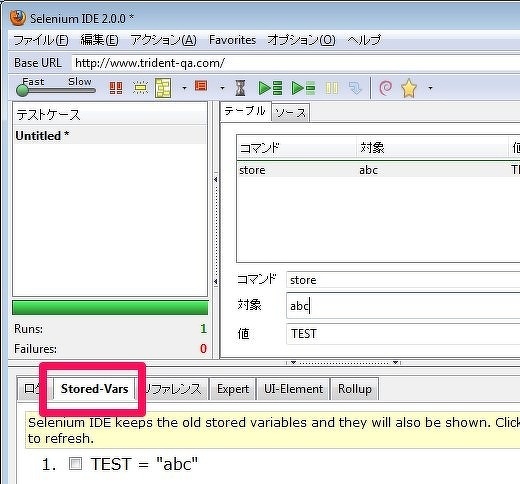
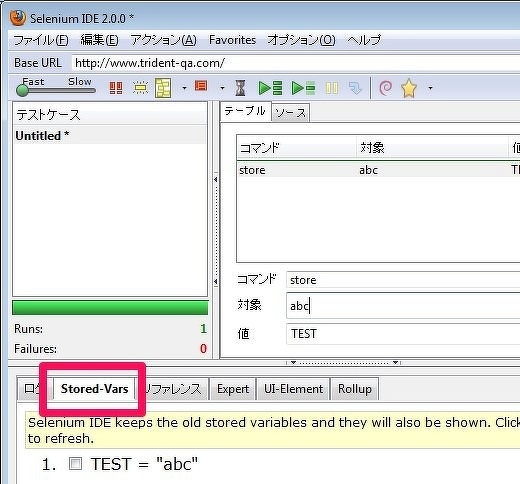
Stored Variables Viewerstoreされた変数の中身を確認
おすすめ度:★★★
各種store系コマンドで変数にセットされた値を、テスト実行中・実行後にIDEの画面から確認できます。
失敗したテストの原因調査の際などに役立ちます。
詳細(英語)
Implicit Waitタイミング依存のエラーを減らしてくれる
おすすめ度:★★★
Selenium IDEを利用してテストを実行していると、まだ表示されていない画面要素を操作しようとしてテストが失敗することがよくあります。
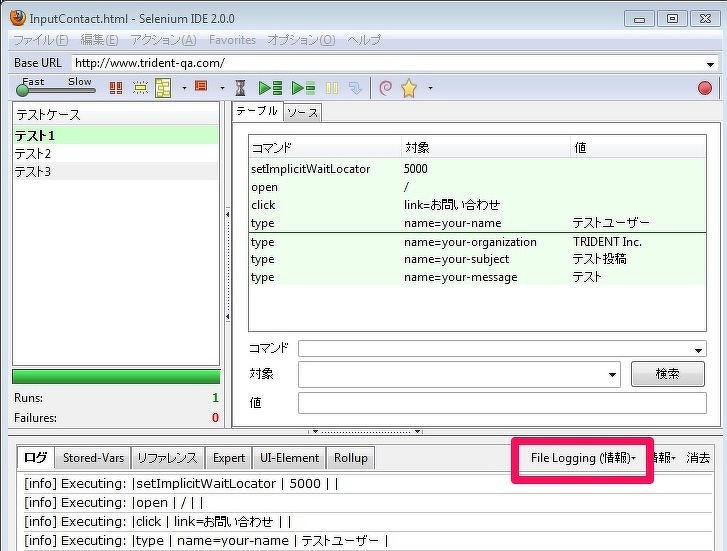
このプラグインが提供する「setImplicitWaitLocator」コマンドを使うと、操作対象の画面要素がまだ表示されていない場合、表示されるまで待機するようになります。一度コマンドを呼び出しておけばテストスイートの終了まで有効になるので、意味のないテスト失敗を減らせて非常に便利です。
なお、IDE上に追加される「Implicit Wait For Locators」ボタンを押しても、「setImplicitWaitLocator」コマンドと同等の効果が得られます。ですが、IDEを起動するたびにボタンを押す必要がある上、押し忘れた場合にテストが失敗してしまうので、このボタンの使用はおすすめできません。
詳細(英語)
Highlight Elements操作中の画面要素をハイライト
おすすめ度:★★☆
テスト実行中に、現在操作対象となっている画面要素をブラウザ上でハイライトします。現在Seleniumが何をしているのかを、テスト実行時に目で追いやすくなります。
IDEを起動するたびに、「Highlight elements」ボタンを押して機能を有効化しなければならないのが、少し残念な点です。
また、ハイライトの際に画面要素の内容を直接書き換えているので、ハイライトが原因でテストが失敗する潜在的リスクが存在します。
詳細(英語)
File Loggingテスト実行時のログをファイルに保存
おすすめ度:★★☆
テスト実行時のログを、指定したファイルに保存するプラグインです。
Selenium IDEの実行ログは通常IDEのコンソールに出力されますが、量が増えてくると古いものは消えてしまいます。ファイルに保存しておけば、長いテストスイートを実行した時などでも全てのログが見られます。
詳細(英語)
ScreenShot on Failテスト失敗時の画面キャプチャを保存
おすすめ度:★★☆
テストの実行が失敗した時のブラウザの画面キャプチャを自動で取得します。複数のテストケースを連続して実行する場合などに役立ちます。
IDEを起動するたびに、「Screenshot on fail」ボタンを押して機能を有効化しなければならないのが、少し残念な点です。
詳細(英語)
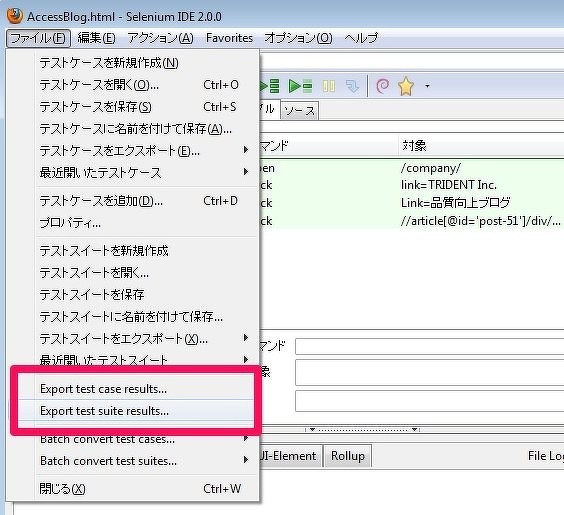
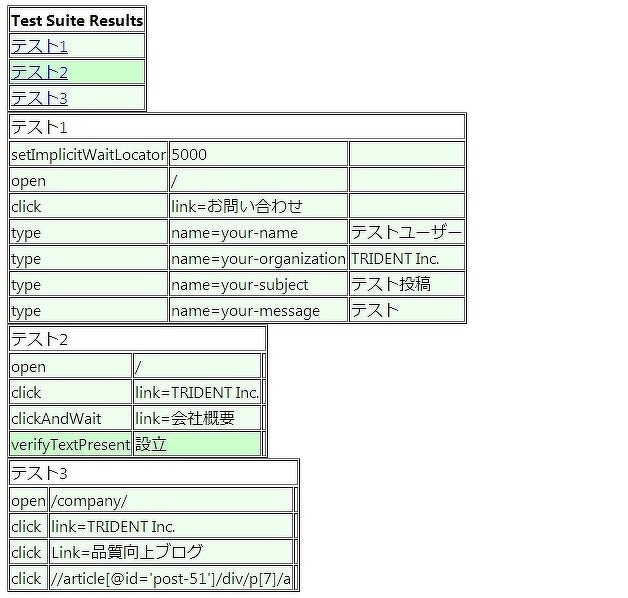
Test Resultsテストの実行結果をファイルに保存
おすすめ度:★★☆
テストの実行結果をHTML形式で出力できます。実行結果を保存しておいて後で参照したい場合に役立ちます。
詳細(英語)
Power Debuggerテストが失敗した瞬間に実行を停止
おすすめ度:★★☆
テストが失敗した場合に、再開ボタンを押すまで失敗した箇所で一時停止します。複数のテストケースを実行する場合に、テスト失敗の原因調査などに活用できます。
詳細(英語)
Log Search Barテスト実行ログ内を検索
おすすめ度:★☆☆
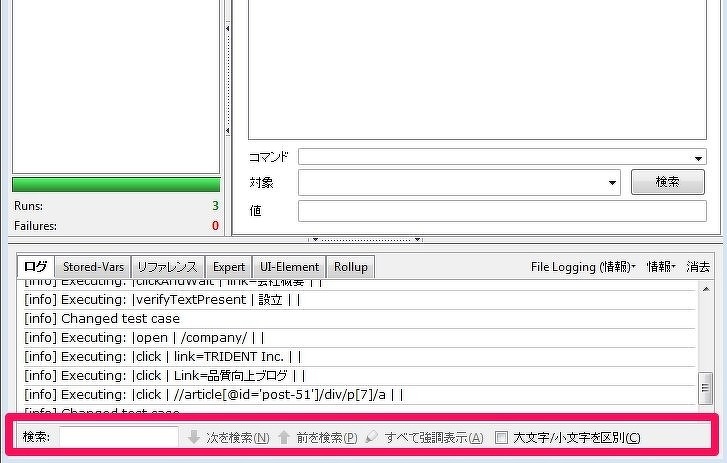
Selenium IDEのログコンソールの内容を検索できるようになります。利用する場面はそれほど多くないかもしれませんが。。
詳細(英語)
Test Suite Batch Converter多数のテストの一括エクスポート
おすすめ度:★☆☆
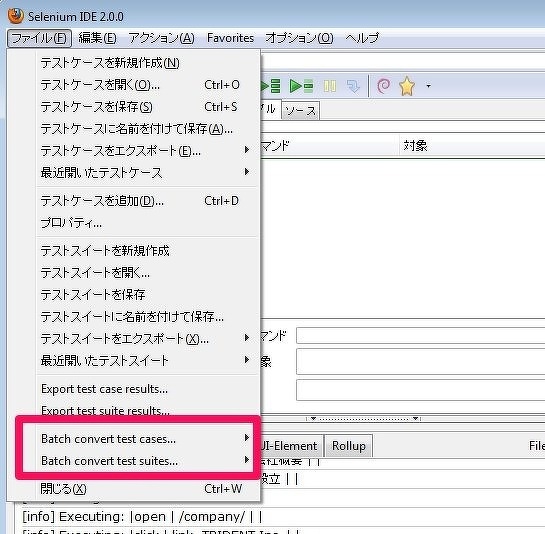
HTMLファイルに保存された複数のテストケース・スイートを読み込み、JavaやRubyなどのプログラミング形式のスクリプトに一括で変換します。
1つずつの変換であればSelenium IDEの標準機能で可能ですが、一括で変換をする場合にはこのプラグインが活用できます。
詳細(英語)
Page Coverageテスト中に通った各ページの画面キャプチャを取得
おすすめ度:★☆☆
「各ページにある画面要素のうち、テストで触ったものはどのくらいか」を示す指標、「ページカバレッジ」を計測するプラグインです。※1
具体的には、テスト実行時に触った画面要素がハイライトされた画面キャプチャが、テスト実行時に通った全ページにつき取得されます。(網羅率などの数値は出ません)
なのですが、
- Highlight Elementsプラグインを併用しないと、うまくハイライトがされません。
- プラグインのバグだと思うのですが、触った要素がきちんとハイライトされていないことが多々あります。
- ページ遷移のたびに新しい画面キャプチャが作られるため、あるURLに対応するページのカバレッジを得るために、多数の画面キャプチャを目視する必要があります。
などの難点があり、現時点の機能では役に立つ「ページカバレッジ」の情報を得るのは難しい気がします。
プラグインの本来の目的とは異なりますが、テスト中に通った全ページの画面キャプチャを取得し、あとで画面レイアウトのずれを目視で確認、といった用途になら活用できると思います。
詳細(英語)
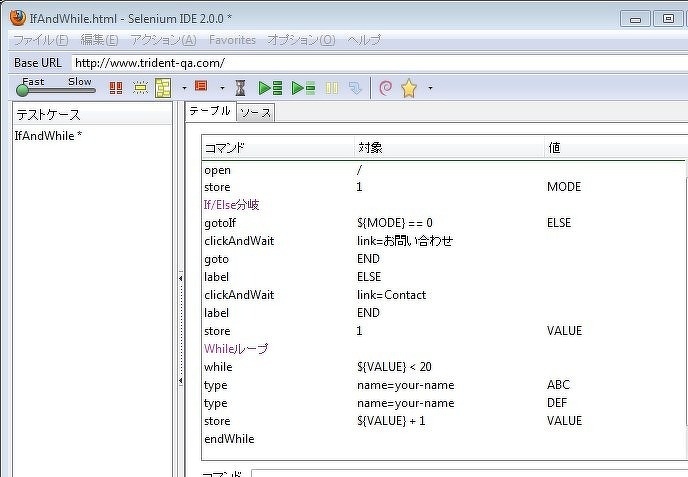
Flow ControlIf文・While文を使用可能に
おすすめ度:★☆☆
Selenium IDE上で、If文やWhile文を使ったテストを組めるようになります。
ただ、作られるスクリプトは読みやすくありませんし(いわゆるgoto文を使ったプログラムのようなスクリプトができます)、テストの流れをつかむことも難しくなります。
従って、あまり濫用はしない方がよいでしょう。
詳細(英語)
注釈・出典